React and Redux: Cheat sheet
With key interpolation we can add new item to object.
React
Stateless component
import React from 'react'
import ReactDOM from 'react-dom';
const MyComponent = () => {
return (
<div>
test
</div>
);
}
export default MyComponent;Properties in stateless component
const MyComponent = ({ propExample1, example2 }) => (
<div>
<h1>properties from parent component:</h1>
<ul>
<li>{propExample1}</li>
<li>{example2}</li>
</ul>
</div>
)
// <MyComponent propExample1="aaa" example2="bbb" />Class component
import React from 'react'
import ReactDOM from 'react-dom';
class MyComponent extends React.Component {
render() {
return (
<div>
test
</div>
);
}
}
export default MyComponent;State
class CountClicks extends React.Component {
state = {
clicks: 0
}
onButtonClick = () => {
this.setState(prevState => ({
clicks: prevState.clicks + 1
}))
}
render() {
return (
<div>
<button onClick={this.onButtonClick}>
Click me
</button>
<span>
The button clicked
{this.state.clicks} times.
</span>
</div>
)
}
}React and Redux
src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import { createStore } from 'redux';
import App from './components/App';
import reducers from './reducers';
ReactDOM.render(
<Provider store={createStore(reducers)}>
<App />
</Provider>,
document.querySelector('#root')
);src/components/App.js
import React from 'react';
import SongList from './SongList';
const App = () => {
return (
<div>
<SongList />
</div>;
);
}
export default App;src/reducers/index.js
import { combineReducers } from 'redux';
const firstReducer = (state = [], action) => {
if (action.type == 'ACTION_NAME') {
return action.payload;
}
return state;
}
export default combineReducers({
first: firstReducer,
second: secondReducer
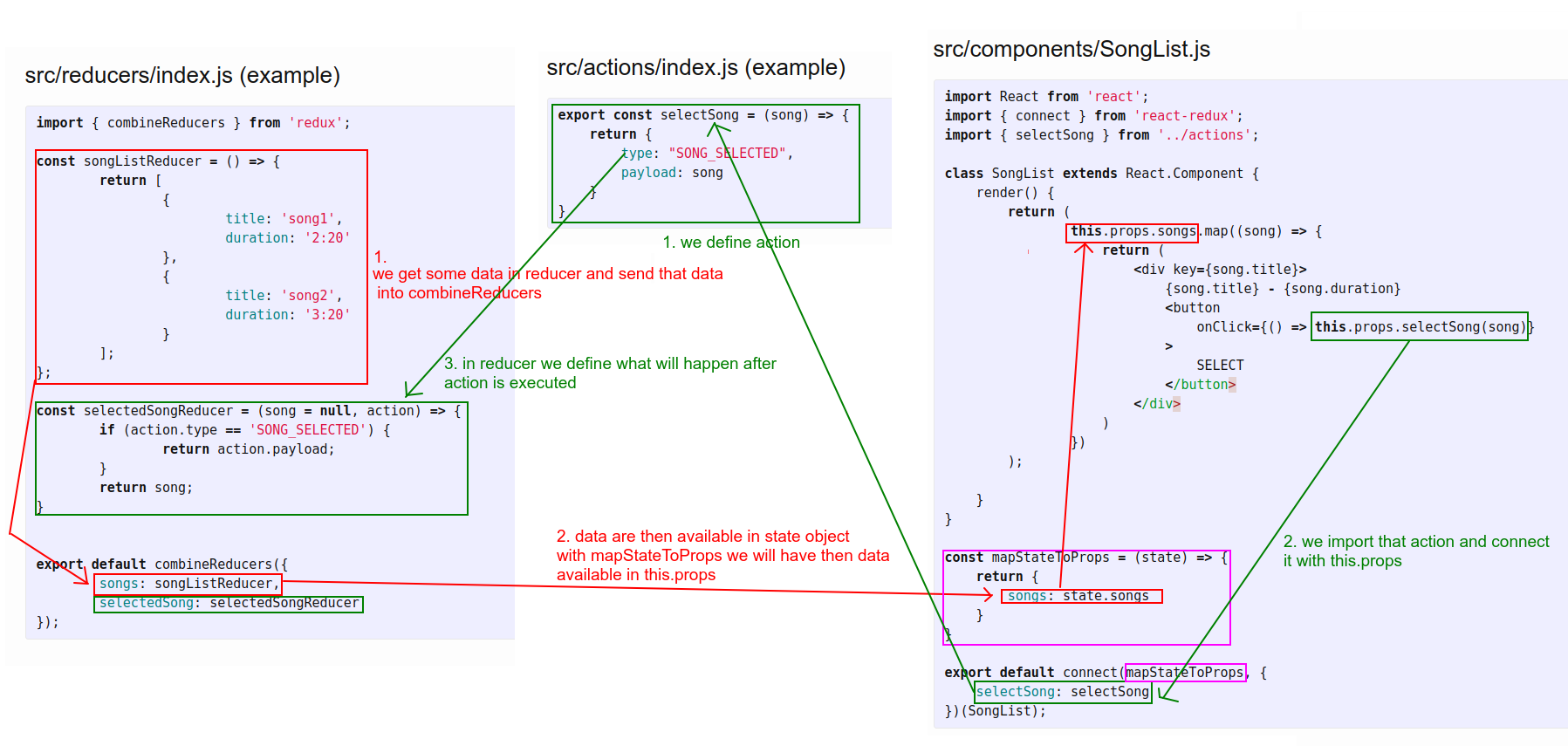
});src/reducers/index.js (example)
import { combineReducers } from 'redux';
const songListReducer = () => {
return [
{
title: 'song1',
duration: '2:20'
},
{
title: 'song2',
duration: '3:20'
}
];
};
const selectedSongReducer = (song = null, action) => {
if (action.type == 'SONG_SELECTED') {
return action.payload;
}
return song;
}
export default combineReducers({
songs: songListReducer,
selectedSong: selectedSongReducer
});src/actions/index.js
export const actionName = item => {
return {
type: "ACTION_NAME",
payload: item
}
}src/actions/index.js (example)
export const selectSong = (song) => {
return {
type: "SONG_SELECTED",
payload: song
}
}src/components/SongList.js
import React from 'react';
import { connect } from 'react-redux';
import { selectSong } from '../actions';
class SongList extends React.Component {
render() {
return (
this.props.songs.map((song) => {
return (
<div key={song.title}>
{song.title} - {song.duration}
<button
onClick={() => this.props.selectSong(song)}
>
SELECT
</button>
</div>
)
})
);
}
}
const mapStateToProps = (state) => {
return {
songs: state.songs
}
}
export default connect(mapStateToProps, {
selectSong: selectSong
})(SongList);